POST/ PAGE DESIGN
Two Options: Classic and Block Editor
On CUNY Commons, you may create and edit your posts and pages using Classic Editor (see image on the right), which is a text editor with formatting buttons very similar to Microsoft Word, or Block Editor (see below), which is the most recent of the two editing platforms and you may add content “block” by “bock,” hence the name Block Editor. You may choose to edit on either platforms from your site’s Dashboard (see image on the right). While you maybe able to edit content switching back and forth between both Classic and Block Editor, I recommend you use Block Editor and try not to switch between the two.


USE BLOCK EDITOR
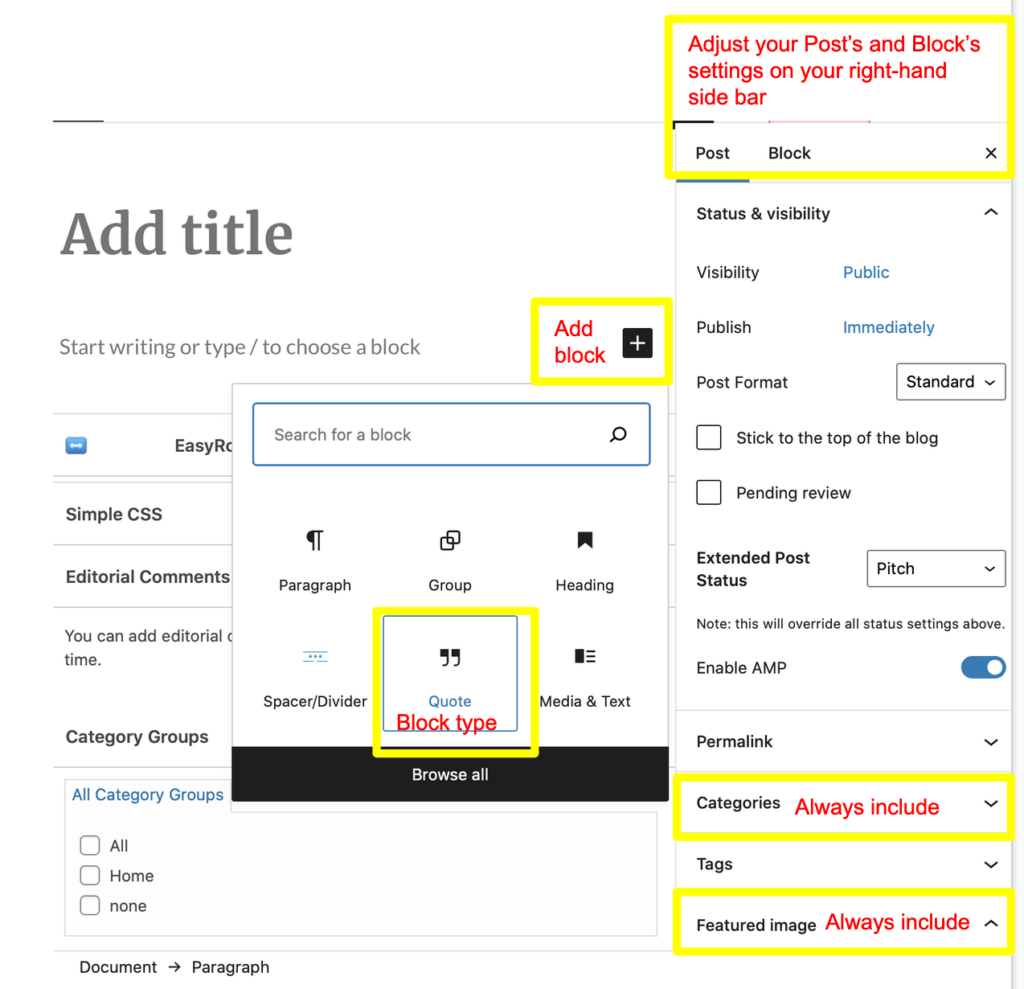
When using Block Editor, click on the icon “add block” in order to select the type of block you’d like to add. Block types include Headings, Subheadings, Dividers, as well as widgets such as a Contact Form or a PullQuote. You may select a particular kind of block, group blocks together, divide blocks into columns, and change your block’s settings using the menu bar on the right-hand side.
In general, you want to design blocks in order to increase your post’s visual components. Photos make up strong visual components. As such, always try to add a Feature Image for your posts/ pages, which you can edit on the right-hand side menu bar. Also, while editing the setting of your posts/pages, make sure check off on the appropriate Categories too.

Where possible change the Background Color or Text Color, using the Block settings on the right hand side menu bar. Color augments the visual components of your posts/ pages. Other Block types that break up the wordiness of your post/ page are blocks that break up text such as a block that combines Media & Text or a Divider.
Especially when reflecting on reading material, you should use blocks to make your post more dynamic and visually appealing. A pullquote for example, allows you to add text directly from your reading and present it on your post with a visual element. For posts on reading material, consider using a block Verse, Quote, or Testimonial, see below.
PULLQUOTE
Pullquote uses cursive font for the quote itself, you may select from two different sizes, and the citation is a different size and font.
Choose your leaders with wisdom and forethought. To be led by a coward is to be controlled by all that the coward fears. To be led by a fool is to be led by the opportunists who control the fool. To be led by a thief is to offer up your most precious treasures to be stolen. To be led by a liar is to ask to be told lies. To be led by a tyrant is to sell yourself and those you love into slavery.
Octavia E. Butler, Parable of the Talents
VERSE
Verse uses a typewriter font and does not change style between the text itself and the citation. While not shown here, the Testimonial block allows you to add a block quote, and the option to add a photo and name of the person being quoted.
“Better to stay alive," I said. "At least while there's a chance to get free." I thought of the sleeping pills in my bag and wondered just how great a hypocrite I was. It was so easy to advise other people to live with their pain.” - Octavia E. Butler, Kindred